目次
- STEP1.リソースパックをダウンロードして解凍します。
- STEP2.リソースパックフォルダー内のmanifest.jsonファイルを右クリックし、[Open with] > [Notepad] を選択します。
- STEP3.チュートリアル後に使用するため、ファイルを最小化します。
- STEP4.ゲームパネルにログインします。
- STEP5.「Dashboard」内の項目の右上にある「Stop」を押します。
- STEP6.SFTPクライアントを使用してMinecraft Bedrockサーバーにログインします。
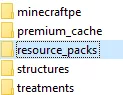
- STEP7.resource_packsを開きます。
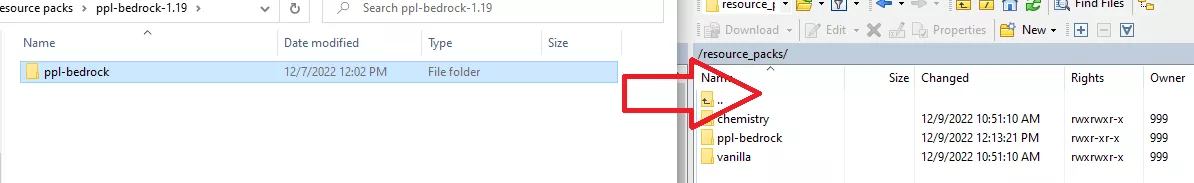
- STEP8.ステップ3で解凍したリソースパックをフォルダーにドラッグ アンドドロップします。
- STEP9.左側メニューの[Files]に移動します。
- STEP10.次のディレクトリを見つけます。 /home/container/worlds/[使用のワールドネーム]
- STEP11.以下ディレクトリから、[Server Propeties]を開きます。
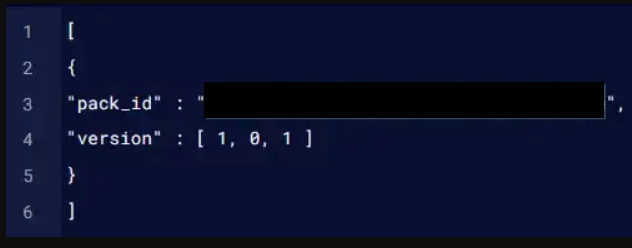
- STEP12.以下の内容を貼り付けます。 [ { "pack_id" : "Paste uuid from manifest.json here" "version" : [ 0, 0, 0 ] } ]
- STEP13.pack_idの値を、手順2のmanifest.jsonファイルのUUIDに置き換えます。
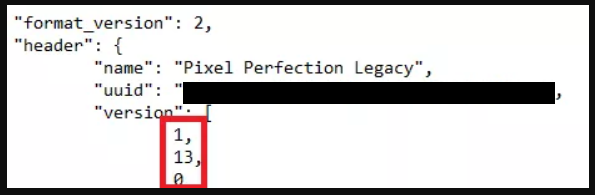
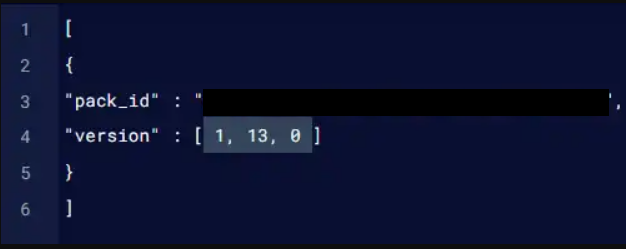
- STEP14.version値を手順2のmanifest.jsonファイルのバージョンの番号に置き換えます。
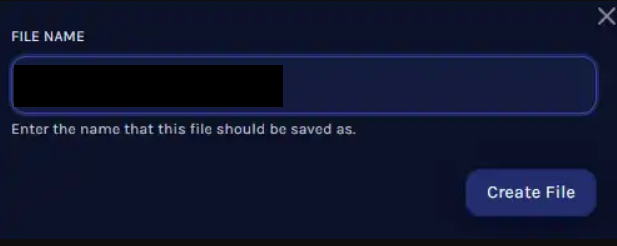
- STEP15.右下にある[Create File]を選択します。 STEP16.ファイルに任意の名前を付け、[Create File] をクリックします。
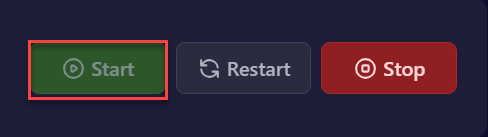
- STEP17.「Dashboard」に戻り、「Start」ボタンでサーバーを起動します。
STEP1.リソースパックをダウンロードして解凍します。
リソースパックがファイルの場合は、ファイル拡張子を.zipに変更してファイルを解凍します。
STEP2.リソースパックフォルダー内のmanifest.jsonファイルを右クリックし、[Open with] > [Notepad] を選択します。
STEP3.チュートリアル後に使用するため、ファイルを最小化します。
STEP4.ゲームパネルにログインします。
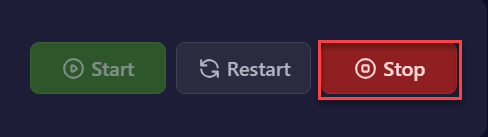
STEP5.「Dashboard」内の項目の右上にある「Stop」を押します。

STEP6.SFTPクライアントを使用してMinecraft Bedrockサーバーにログインします。

STEP7.resource_packsを開きます。

STEP8.ステップ3で解凍したリソースパックをフォルダーにドラッグ アンドドロップします。

STEP9.左側メニューの[Files]に移動します。

STEP10.次のディレクトリを見つけます。
/home/container/worlds/[使用のワールドネーム]
| 注記 | ワールド名は現在のセーブによって異なります。 |